解析CSS中的层叠规则
先看这样一个例子。
当上层的a浮动后,覆盖了下层的b。但当给b添加一个相对定位后,又覆盖了上层的a。
为什么一个relative定位属性就可以改变元素叠加的顺序呢?实际上就是元素的层叠规则在作怪。层叠规则就是CSS中的元素叠加后在视觉上谁上谁下的规则。为了深入理解这个规则,我们就从层叠顺序的应用范围——层叠上下文说起。
层叠上下文
概念
大家都知道,一张HTML页面从视觉效果上来看就是一个二维平面。和photoshop的图层类似,这张二维平面就类似于一张画布,画布上充斥着各种各样的图层,图层之间必然会有重叠。那么当图层重叠时,谁上谁下就必须有个规则来定义。这个规则就是层叠规则。而这些图层就是层叠上下文中的元素,画布就是层叠上下文。画布中又可以添加新的画布,此时新的画布中的元素同样适用层叠规则。但新的画布包括其内部的元素,依然要遵守该层画布所处画布的层叠规则。
总的来说,层叠上下文就是一个区域,HTML中可以有多个相互独立的区域,每个区域内都应用着同一套层叠规则来决定元素的层叠关系。
创建方法
根层叠上下文
HTML中只要存在元素就必然离不开层叠关系的说明,所以html标签就会创建第一个也是最上层的根层叠上下文。
定位相关层叠上下文
当元素具有position定位属性并且z-index不为auto时,创建层叠上下文。position为fixed时直接创建层叠上下文。
CSS3相关层叠上下文
1.z-index值不为auto的flex项(父元素display:flex|inline-flex). 2.元素的opacity值不是1. 3.元素的transform值不是none. 4.元素mix-blend-mode值不是normal. 5.元素的filter值不是none. 6.元素的isolation值是isolate. 7.will-change指定的属性值为上面任意一个。 8.元素的-webkit-overflow-scrolling设为touch.
层叠规则
好了,我们可以看到,层叠上下文实际上就是一个元素创建的。从HTML根元素开始对其下每个元素应用根元素范围的层叠规则。当子元素创建层叠上下文时,在子元素遵守根元素层叠规则的同时,子元素的子元素应用新的层叠规则决定在子元素中的层叠顺序,以此类推,最终就决定了整个文档的元素视觉表现。
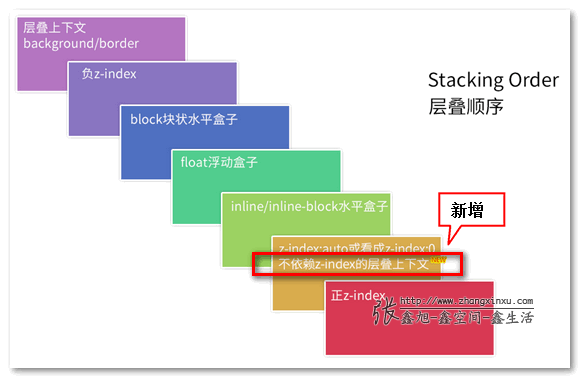
现在我们了解了整套体系的作用规则,可以具体来探究层叠规则具体是什么了。这里引用张鑫旭大神的一张总结图。

现在来看文章开头的那个例子就好解释了。a和b是属于根层叠上下文的两个元素,应用于根层叠上下文规则,当b不添加relative时为块状水平盒子,层叠顺序低于浮动盒子。当b添加relative后为z-index为auto。层叠顺序高于浮动盒子。
另外需注意,当同一层叠上下文中的层叠顺序相同时,DOM流后面的元素会覆盖前面的元素。
了解了以上规则,在页面布局中就可以尽可能的减少z-index,定位和浮动的滥用了。
-- EOF --